728x90
반응형



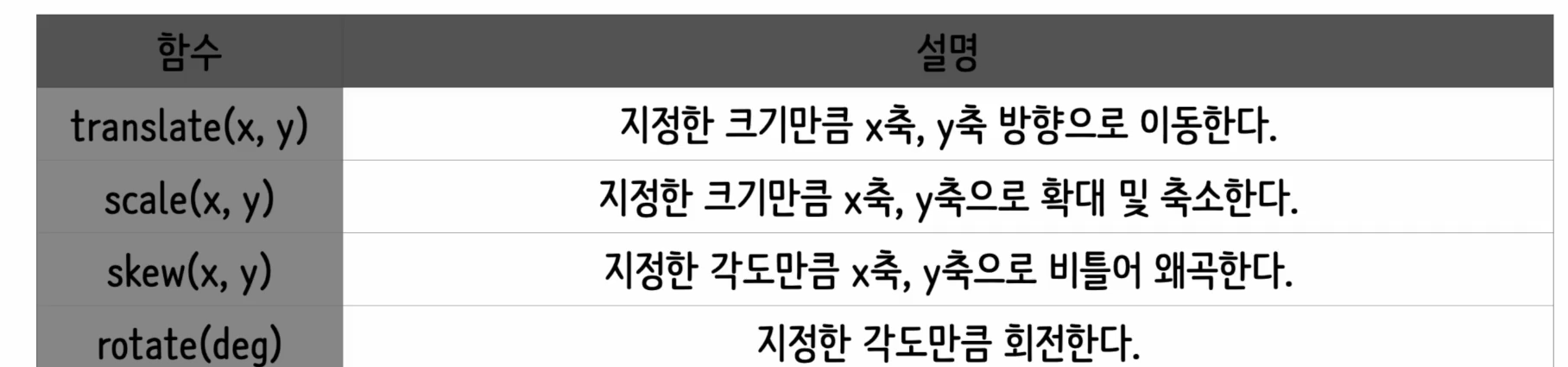
변형 예시
.parent:nth-child(4) > .child:hover{
width: 300px;
height: 300px;
background-color: beige;
transition-property: width;
transition-duration: 5s;
transition-delay: 2s;
}
hover 마우스 올렸을때 변화
property 변하는것
duration 얼마동안 변하는지
delay 올리고 얼마 있다가 변하는지
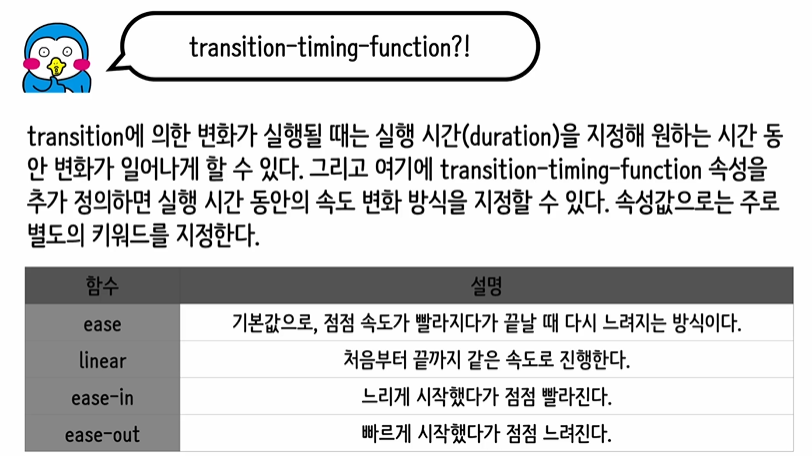
timing-function 점점 빨리 변하거나 점점 천천히 변하거나 정할 수 있음.
2.애니메이션

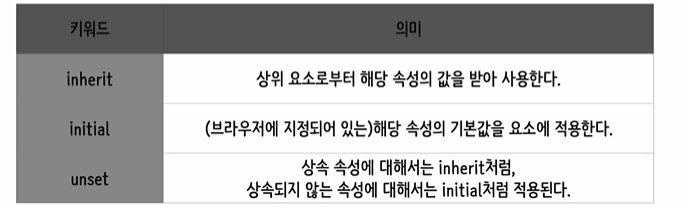
3.상속과 공용키워드

border dashed 점선 으로 둘ㄹ러싸는
ul로 내부로 하면 또다른 border 가된다


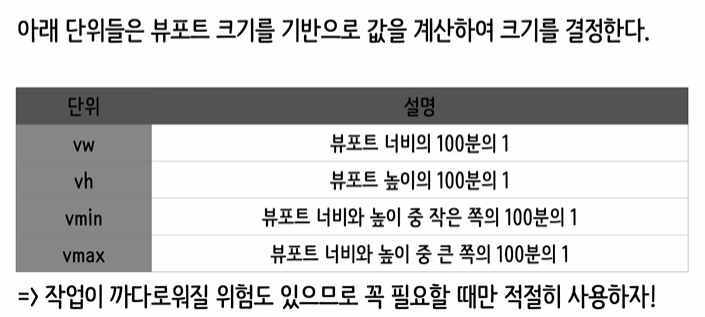
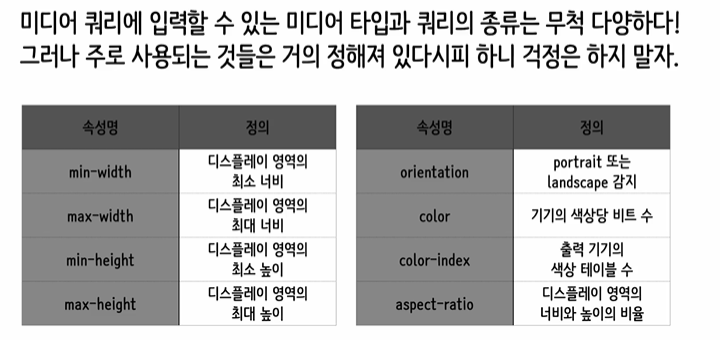
4. 반응형 웹
viewport 는 기기마다 다르기때문에 설정을 해야한다
<meta name="viewport" content="width=device-width, (기기에따른 길이)
initial-scale=1.0">( 크기배율)
transparent (투명하게 만들기)
border right로 한거는 border right로 hover지정하기
728x90
반응형
'프론트엔드' 카테고리의 다른 글
| 4일차 (0) | 2025.03.05 |
|---|---|
| 3일차 (0) | 2025.03.04 |
| 2일차 (회원가입만들기) (1) | 2025.02.28 |


