728x90
반응형
꾸미기
style 태그 color 색상
p{color}로 할떄
<p>안에 color가 있을 시 안바뀐다. (인라인 스타일 먼저적용
선택자 우선순위: 쓰여진 순서랑 관계 없이 적용되는 순위
1. 아이디 선택자
2. 클래스 선택자
3. 태그 선택자
border 확장자
radius=테두리의 둥금정도
content-box
border box
(css 꾸미는)
background-color:/* 페이지 배경 색상 */
margin: 0 auto 20px auto; /* 중앙 정렬 및 하단 여백 */
border-radius: 50%; /* 둥근 테두리 */
background-color: #f9f9f9; /* 배경 색상 */
border: 1px solid #ccc; /* 테두리 스타일 */
border-radius: 10px; /* 모서리 둥글게 */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); /* 박스 그림자 */
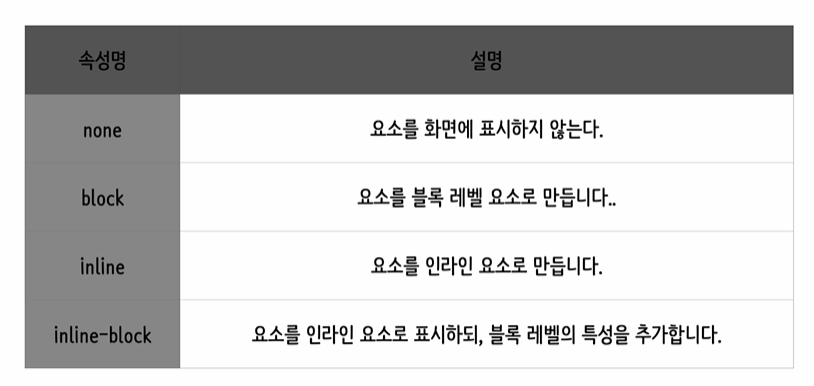
1.요소의 유형

2.문서의 흐름 <float>
사진이나 문장을 띄울수 있음.
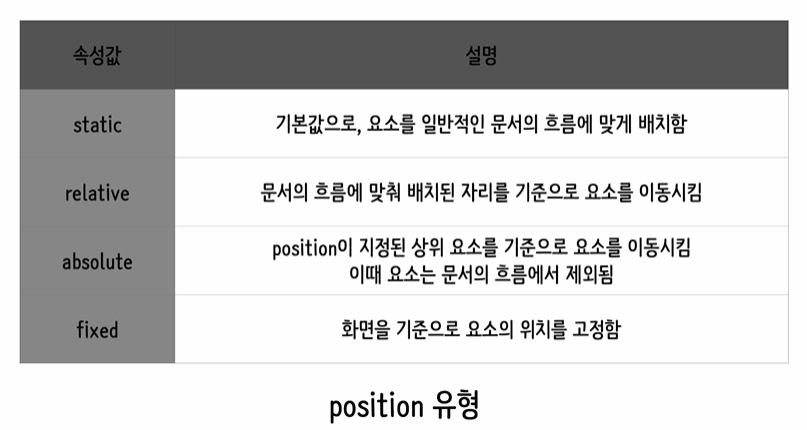
3. 위치지정하기 <position>

.scroll 스크롤 만들기
position: fixed 정해진 자리에만 붙음
4. 겹치거나 넘치는요소 z-index, overflow 속성을 사용.
z-index로 겹치는걸 해제
overflow: scroll auto;를 할경우 상자안에 자동으로 들어간다.
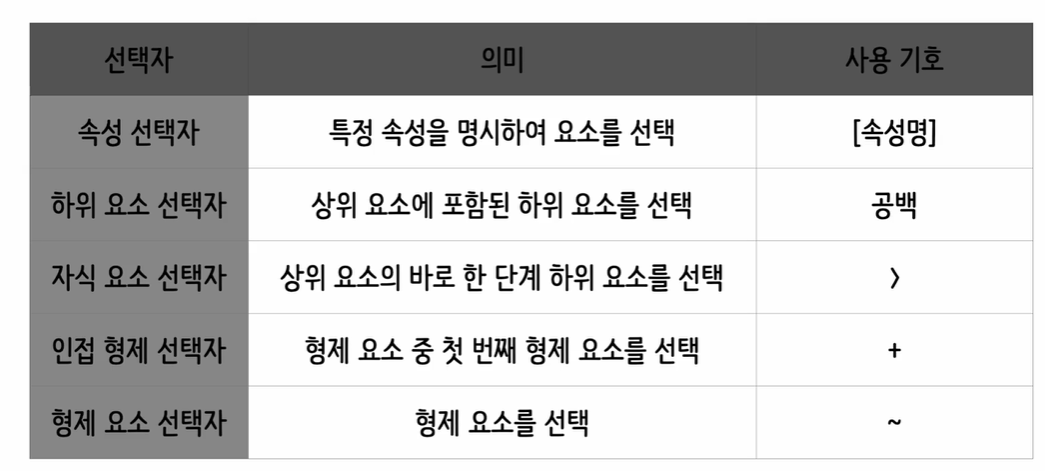
5.또다른 선택자

728x90
반응형
'프론트엔드' 카테고리의 다른 글
| 5일차 채팅방 만들기 (0) | 2025.03.06 |
|---|---|
| 3일차 (0) | 2025.03.04 |
| 2일차 (회원가입만들기) (1) | 2025.02.28 |


